Forum:Introducing the NetBar
So I noticed some people have this fancy floaty code on their userpages that keeps people up-to-date on what they're doing and if they're available on Uncyclopedia. "Wow," I thought, "someone should take this idea and expand it into something easily modifiable and integrated with other social networking websites! Someone with coding skills... dashing good looks... and with a 'Dr.' in front of his name. Someone like... ME!"
So I did.
And here it is. I call it the NetBar.
As you can see from the picture, the NetBar is getting my Twitter status and posting it for all the world to see. But wait! There's MORE:
"Holy shit, I had to go change my pants after that one," you say. That's right, baby. The NetBar is fully customizable and can interact with any number of social networking sites, provided they have RSS feeds. Here's what it can do so far, and how you, yes YOU, can use the NetBar to keep your fellow Uncyclopedians up-to-date with your life:
NetBar: The Documentationing
First, copy and paste this code:
{{User:Fnoodle/NetBar/Start}}
It's the code that marks the START of the NetBar.
In between every widget you install, place this code:
{{User:Fnoodle/NetBar/Separator}}
Make sure there is no space between the brackets of the last widget, the separator code, and the brackets of the next widget.
Now, check out the table of contents to find out what you want to install. You can install widgets in any order. When finished, click here.
Twitter widget
The twitter widget has three different modes: Compact, Popout, and Full.
Variables you'll need
Twitter feed URL
Easy to find; just click on your profile in Twitter and you'll see something like this:
Right-click on it and copy the URL.
Twitter name
Your username on Twitter. Not difficult.
Compact mode
Icon only, with a link to your Twitter.
Copy and modify the following:
{{User:Fnoodle/NetBar/Twitter
|twitterName=twitter name
|compact=true
}}
Popout mode
When hovering over the icon, the Twitter update is displayed.
Copy and modify the following:
{{User:Fnoodle/NetBar/Twitter
|feed=<rss>twitter feed url|short|max=1</rss>
|twitterName=twitter name
|popout=true
}}
Full mode
Icon and Tweet are displayed.
{{User:Fnoodle/NetBar/Twitter
|feed=<rss>twitter feed url|short|max=1</rss>
|twitterName=twitter name
}}
Advanced Twitter features
If you only want to use Twitter, you may want to take a look at http://twitterfeed.com/. It provides an easy way to combine several RSS feeds into your Twitter feed.
Facebook widget
This widget allows you to link to your facebook profile, as well as display your most recent facebook status.
Variables you'll need
Facebook ID
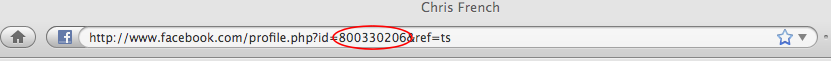
Login to facebook and click "profile". At the top, check out the URL. It should look something like this:
Copy the number next to id=; it's your unique facebook ID.
Facebook feed url
This one's a bit of a pain in the ass (sorry). Click here and look for this:
Right click the link and copy the URL.
Compact mode
Icon with link to facebook only; no status.
Copy and modify the following code:
{{User:Fnoodle/NetBar/Facebook
|facebookID=your facebook ID
|compact=true
}}
Popout mode
Icon, displays status when hovered over.
Copy and modify the following code:
{{User:Fnoodle/NetBar/Facebook
|feed=<rss>facebook feed url|short|max=1</rss>
|facebookID=your facebook ID
|popout=true
}}
Full mode
Displays icon with link to facebook, as well as status.
{{User:Fnoodle/NetBar/Facebook
|feed=<rss>facebook feed url|short|max=1</rss>
|facebookID=your facebook ID
}}
Advanced Facebook usage
Instead of providing a link to your status, you may instead want to link to your notes, or perhaps you want one widget to link to your status and the other to link to your notes. To find your notes' feed url, click on the notes application:
And then click "My Notes" at the top, and look for the following:
Copy and paste its url.
Skype widget
The Skype widget is a bit buggy, but this hasn't got anything to do with the NetBar. Instead, it has to do with Skype's somewhat poor service when it comes to updating statuses. Still, it should work to some extent.
Icon only (fairly useless, but to each his/her/its own)
Copy and modify the following code:
{{User:Fnoodle/NetBar/Skype
|skypeName=your Skype name
}}
Icon with popout Skype name
Copy and modify the following code:
{{User:Fnoodle/NetBar/Skype
|skypeName=your Skype name
|popout=true
|showName=true
}}
Icon with Skype name
Copy and modify the following code:
{{User:Fnoodle/NetBar/Skype
|skypeName=your Skype name
|showName=true
}}
AIM widget
As of right now, the AIM widget does nothing but display your IM name. I'm sure there's some way to implement your IM status, but I haven't yet found it.
Icon with popout AIM name
Copy and modify the following code:
{{User:Fnoodle/NetBar/AIM
|screenName=your screenname
|popout=true
|showName=true
}}
Icon with AIM name
Copy and modify the following code:
{{User:Fnoodle/NetBar/AIM
|screenName=your screenname
|showName=true
}}
Blogger widget
The twitter widget has three different modes: Compact, Popout, and Full.
Variables you'll need
Blogger URL
Fucking duh. Don't copy the .blogspot.com part; it's not necessary.
Blogger RSS feed
This can usually be found at the bottom of your blogspot blog. It looks like this:
Copy and paste the URL.
Compact mode
Icon only, with a link to your blog.
Copy and modify the following:
{{User:Fnoodle/NetBar/Blogger
|bloggerName=blogger URL
|compact=true
}}
Popout mode
When hovering over the icon, the name of your most recent blog post is displayed.
Copy and modify the following:
{{User:Fnoodle/NetBar/Blogger
|feed=<rss>blogger RSS|short|max=1</rss>
|bloggerName=blogger URL
|popout=true
}}
Full mode
Icon and most recent post's name are displayed.
{{User:Fnoodle/NetBar/Blogger
|feed=<rss>blogger RSS|short|max=1</rss>
|bloggerName=blogger URL
}}
Wordpress widget
Same as the Blogger widget, but uses
{{User:Fnoodle/NetBar/Wordpress}}
If you're smart enough to have a Wordpress blog, you're smart enough to know where to get the variables from.
Advanced
Syntax for general link template
{{User:Fnoodle/NetBar/Link
|link=full link URL
|icon=Path to icon; 20px by 20px recommended
|text=Link description
|popout=true Set this only if you want the popout effect; otherwise, leave this variable ALONE.
}}
Syntax for general RSS feed template
{{User:Fnoodle/NetBar/RSSbox
|feed=<rss>full path to RSS feed|max=1|short</rss>
|icon=Path to icon; 20px by 20px recommended
|popout=true Set this only if you want the popout effect; otherwise, leave this variable ALONE.
}}
Finishing the install
Copy and paste the following:
{{User:Fnoodle/NetBar/End}}
If it doesn't work properly, check out the example on my userpage. It may help. Then again, it may not.
If you're wondering how this could possibly help, beyond the possibilities of tightening the community, think about this: A lot of good humor comes from day to day life. Sometimes, even the most useless of blog posts or facebook updates may serve as an inspiration to someone else. At the very least, it'll help you broadcast to people when you're available to be harassed on IRC, or something.
This is only a hacky version of the NetBar I put together tonight, and the documentation itself may have several mistakes in it. Forgive me, it's 2am here and I need to go to bed. If you find anything's broken, leave a note and I'll try to look at it in between classes this week.
Sometimes it claims it can't find the RSS feed. This is perfectly normal, because, surprise surprise, Wikia has the suckier version of the RSS reader installed. It happens; it may require some patience. Making this also required a CSS hack or two (also because of the sucky RSS reader) and you may need to refresh your cache from time to time to make sure the CSS is still working.
HAPPY NETWORKING – Sir Skullthumper, MD (criticize • writings • SU&W) 05:56 Apr 06, 2009
Discussion
So what you're saying is that there are things on the web other than Uncylopedia? Sir Modusoperandi Boinc! 06:39, 6 April 2009 (UTC)
- I thought Uncyclo and YouPorn were the only sites left after the incident... You know!? The incident? The one that no one talks about cause it resulted in the retcon of the whole fucking DC Universe (which we are now apart of) for like... the 20000th time?? Damn those uncreative writers! --MegaPleb • Dexter111344 • Complain here 08:05, 6 April 2009 (UTC)
Why would I want to stay connected with people here? I hate all of you. --Pleb SYNDROME CUN medicate (butt poop!!!!) 19:53, 6 April 2009 (UTC)
- You know that's not true. You are our secret admirer. Also, stalker. It's creepy. Stop it. Sir Modusoperandi Boinc! 21:13, 6 April 2009 (UTC)
- Well, I know a lot of people hate me around here. And I still have no idea why. —Sir Socky


 (talk) (stalk) 21:17, 6 April 2009 (UTC)
(talk) (stalk) 21:17, 6 April 2009 (UTC)
- We don't like sockpuppets. – Sir Skullthumper, MD (criticize • writings • SU&W) 21:39 Apr 06, 2009
- Or Lithuanians. Sir Modusoperandi Boinc! 21:43, 6 April 2009 (UTC)
- Or users. – Sir Skullthumper, MD (criticize • writings • SU&W) 22:07 Apr 06, 2009
- Conclusion: We hate everybody. —Sir Socky


 (talk) (stalk) 22:49, 6 April 2009 (UTC)
(talk) (stalk) 22:49, 6 April 2009 (UTC)
- Question: Where is the love? —Sir Socky


 (talk) (stalk) 22:49, 6 April 2009 (UTC)
(talk) (stalk) 22:49, 6 April 2009 (UTC)
- It was taken away in the great Love Famine of '63. But I have a question too. Why won't my Facebook status update on my user lookup, even though I updated it on facebook, numerous times?
Pirate Lord__Sonic80 (Yell • Latest literary excretion) __ 23:34, 6 April 2009 (UTC)
- It's a bit ghey right now, but you'll have to purge the page (manually: add &action=purge at the end of a URL) in order to get it to update. This is a fault of the way the wiki works, sadly, not the NetBar. I've added a purge link at the start of the NetBar so you can use that. If it doesn't show up right away, you may have to purge manually. – Sir Skullthumper, MD (criticize • writings • SU&W) 13:08 Apr 07, 2009
- Just checked out your userpage and realized you're using an individual widget instead of the NetBar itself, so the purge link I just added won't show up. >_< Instead, I'd check out {{purge}} and add that to your page somewhere so it'll purge. – Sir Skullthumper, MD (criticize • writings • SU&W) 13:13 Apr 07, 2009
- It was taken away in the great Love Famine of '63. But I have a question too. Why won't my Facebook status update on my user lookup, even though I updated it on facebook, numerous times?
- Question: Where is the love? —Sir Socky
- Conclusion: We hate everybody. —Sir Socky
- Or users. – Sir Skullthumper, MD (criticize • writings • SU&W) 22:07 Apr 06, 2009
- Or Lithuanians. Sir Modusoperandi Boinc! 21:43, 6 April 2009 (UTC)
- We don't like sockpuppets. – Sir Skullthumper, MD (criticize • writings • SU&W) 21:39 Apr 06, 2009
Yay, you linked to me in the first sentence!
Mmkay, this looks cool. A few things.
- Make it match my talk page theme. (rounded corners, ugly green + pale yellow, semitransparency)
- Make it able to tell Uncyc when I'm online, on IRC, on Skype, responding to comments, etc.
- Make it color coded for my various flavors of status.
- Make it positionable.
- Make it semitransparent.
A few complaints but overall a very nice idea, sir. I'm glad to see you around again, especially if you're going to give us a bit of that coding genius that we've all missed so much. I may not use it, I like my system (as tedious as it is to update) and will have to wait for some adjustments before using your "NetBar" completely or integrating components of it into my own. —Sir SysRq (talk) 00:35, 7 April 2009 (UTC)
- Totally possible, although a bit tedious. Due to technical reasons (I.E. WIKIA HAS THE SUCKY RSS READER) you'd have to apply the same style to each and every effing widget, but the code is flexible enough to allow that. I'll have to document it later, though, as I'm sick as hell with the flu.
- Can't figure out how to do that yet (besides Skype, and support for that is a bit shaky) - though it's possible to add and update manually using the link template. I'll be looking into this, however.
- Once again, you'd have to manually update the status :( At least, in version 0.1.
- Can do.
- There is totally a way to do this, I just need to find out how. – Sir Skullthumper, MD (criticize • writings • SU&W) 13:06 Apr 07, 2009
- P.S. It'll be a damned long time before I can get it to update automatically what yours does manually. I used yours as inspiration for the time being, not trying to match it (yet). – Sir Skullthumper, MD (criticize • writings • SU&W) 13:11 Apr 07, 2009
- Righto, I think it's a marvellous idea (any DDR players catch the joke?) I'm just saying I have some things I still do manually that your NetBar cannot do automatically. Perhaps we could fuse the two ideas to make it so that some of it is manual? Also, perhaps instead of having a badge for Skype status, could we just make it text? (That way it fits my status bar.) I'm sure there's some wikified way to do that. Get well soon! —Sir SysRq (talk) 13:46, 7 April 2009 (UTC)
There are a lot of words in this forum
Yup, there certainly are. - T.L.B. ![]() WotM, UotM, FPrize, AotM, ANotM, PLS, UN:HS, GUN 03:55, Apr 7
WotM, UotM, FPrize, AotM, ANotM, PLS, UN:HS, GUN 03:55, Apr 7
Some DO-NOT's in building web applications
I went to have a look at the NetBar thing on Skullthumper's user page, and it simply showed up as a mess in Google Chrome. I don't want to be too blunt in regards to what I am trying to point out here, but, honestly, the code within this particular widget simply violates every established rule about HTML tags in the book. To cut the long story short:
- 1. Never use table tags unless you are actually tabulating something.
- Don't get me wrong here - this rule is there purely for your own mental well-being. Unlike the generic container "div", the HTML table has some extra properties that "div" does not have and tends to adjust itself in ways that are best suited for encapsulating randomly shaped rectangles without letting them overlap each other. In other words, if you set up a table for just one set of undivided contents, you are basically throwing it into a container that is also within a container and let nature decide what is going to show up eventually on the screen. Maintenance is also difficult when you have tables nested in other containers as there will be too many needless containers to deal with in the whole picture. If you really want to have an extra container within a "div", then by all means simply add another "div" to it. This will dramatically reduce the amount of tags you must use to complete the task.
- 2. Make sure that all HTML tags are properly closed at all times.
- Again, although sometimes you can get away with the easy way, the bad consequences of poor coding practices will always catch up with you at the end. Different browsers tend to treat unclosed tags in different ways, and you can never be sure that all browsers out there will always deal with your spaghetti code in the way you desire. On top of that, when you try and add extra features to your application, things will very quickly go out of hand and you will end up having a garbled structure with absolutely no predictable behaviours. That, my friend, is the ultimate maintenance nightmare.
- 3. Avoid deprecated tags at all costs
- HTML tags that have already been considered deprecated are usually also the nasty so-and-so's that tend to give both web content engine developers and web application implementers a hard time. There is simply no reason to look back for stuff like "font", "big" and "center" simply because they appear to be convenient to use in some places. They, instead, tend to bloat your code to an unmanageable extent and make your content do all sorts of weird things in various browsers. On the other hand, the Cascading Style Sheets (CSS) language standard gives you a reasonable amount of tools for developing web interfaces that are easy on both the browser and your eyes. Use them wisely.
-- The Colonel (talk) 17:48, 7 April 2009 (UTC)
- I have no idea what any of that means. That minor deficit in no way compromised just how terribly erotic I found those passages to be, you honey dripper. Sir Modusoperandi Boinc! 17:58, 7 April 2009 (UTC)
- What I am basically saying there in those big paragraphs, in a nutshell, is that 1) you should always stick with "div style='...'" for things that look like Wikipedia templates and "span style='...'" for stuff within text, and 2) make sure you close these tags properly when you use them. CSS is a pretty well-recognised language standard established by the World Wide Web Consortium (W3C), and if you follow it properly, every browser should have no problem reading your code. -- The Colonel (talk) 18:29, 7 April 2009 (UTC)
- But what should we use instead of "font", "big", and "center"? —Sir Socky


 (talk) (stalk) 18:02, 7 April 2009 (UTC)
(talk) (stalk) 18:02, 7 April 2009 (UTC)
- Example:
- The "font" tag:
<font size='...' color='>...</font>- should be substituted with:
<span style='...'>...</span>
- Hope that helps. -- The Colonel (talk) 18:29, 7 April 2009 (UTC)
- Example:
- I know literally nothing about code, but in Chrome DrS's netbar looks almost fine to me, it just refuses to load the RSS feeds for some reason. Of course, that's pretty much why I use firefox. - T.L.B.
 WotM, UotM, FPrize, AotM, ANotM, PLS, UN:HS, GUN 19:14, Apr 7
WotM, UotM, FPrize, AotM, ANotM, PLS, UN:HS, GUN 19:14, Apr 7
- Exactly. --MegaPleb • Dexter111344 • Complain here 19:33, 7 April 2009 (UTC)
I appreciate your response, and I would be inclined to agree, I have broken many, many of the usual "don't ever do that, ever" rules of standard web design. When I actually make web pages, if something like this actually happened, I'd have to take myself out and shoot myself just for being that much of an idiot. But here's why it sucks, and it's got nothing to do with me.
- 1. Thanks for the tip, but it was necessary.
- I'm aware this is no longer the 90s and using tables is a bad, bad move. However, if you look at the RSS extension we have, you'll notice what it does when it reads an RSS feed is the following: It creates a new line and then a bulleted list. The only workaround to this is to build a new CSS class that removes the formatting of the list (i.e. moving the entry 5px to the right and using the bulleted list image), but that doesn't stop the RSS reader from using the <ul> and <li> tags. Therefore, the only way to ensure that it stays on the same line is to use a table. I'm sure I could probably look into the site's JavaScript and fix things perfectly, but if you think I'm touching the sitewide JS, you've got another thing coming.
- 2. Seriously?
- Seriously? Are you saying that to me? The mad doctor who screams two lines over and over again in the forums: "The Dollar Sign Goes Before The Number", and "You Open A Tag, You Close A Tag"? I've fixed so many people's shitty sig formatting, I think I know where to close the tags. I don't really see where the tags aren't closed in my code; I put the NetBar at the beginning of my userpage to catch just that - any unclosed tags would have fucked with my page's formatting in theory.
- 3. I used one <small> tag, and that's all I'm aware of. Yes, you can kill me now. Most of the tags in there indeed use <div style="..."> <span style="...">.
- Bonus 4. This is not a "web application", this is a template on a wiki.
- Dude. I did this for fun. I'm not designing something that is supposed to be used in a professional manner, I'm designing something for shits and giggles, something hacky due to the fact that I'm in wikicode, not HTML, JS, or preferably, PHP. I'll be the first to admit that, when it comes to wikicode, I hardly know what I'm doing. But when it comes to HTML and CSS, I do indeed have a pretty good idea. So thanks for the tips, and they'd be useful if I were building a web application, but the fact is, I'm not. – Sir Skullthumper, MD (criticize • writings • SU&W) 00:07 Apr 08, 2009
- Just on point 2:
- Actually, I am referring to the way you break up a single div container into two templates. Not that demons will instantly fly out of your nose; it's just that having one thing broken into different chunks may make maintenance difficult. -- The Colonel (talk) 19:40, 11 April 2009 (UTC)
I didn't read any of this, but
Who wants to be my "it's complicated" on Facebook? -- 18:17, 7 April 2009 (UTC)
- Shottie!
Pirate Lord__Sonic80 (Yell • Latest literary excretion) __ 19:49, 7 April 2009 (UTC)
- I call second! --Pleb SYNDROME CUN medicate (butt poop!!!!) 01:28, 8 April 2009 (UTC)
Update of the moment
I'm going to contact Wikia to see if we can get our current RSS reader upgraded, in an attempt to greatly make the NetBar more compatible and less of a goddamned mess. Stay tuned. Or don't? – Sir Skullthumper, MD (criticize • writings • SU&W) 15:44 Apr 09, 2009
Bump & Update
Okay, Wikia responded, saying that they might update the RSS reader during the next MediaWiki update. I'll hold out "development" (haha) until then, when I'll redo the code and make this thing look less ugly. In the meantime, this is pretty much the mockup for what's to come. I'll either make a new forum topic or bump this one when the "new version" (LOL) comes out. – Sir Skullthumper, MD (criticize • writings • SU&W) 22:16 Apr 20, 2009