Talk:Sex appeal
Jump to navigation
Jump to search
The "Eww!" button is coming out on top of the text. Can this be fixed? ❦ Llwy-ar-lawr • talk • contribs • 14:53 3 July 2019
- Can what be fixed, {{notice banner}}'s lack of mobile-display width awareness, or Jimbo's lack of sex appeal? I've removed the button for now, but I don't think there's a way (short of using JavaScript) to detect the screen width. Carlb (talk) 15:52, 3 July 2019 (UTC)
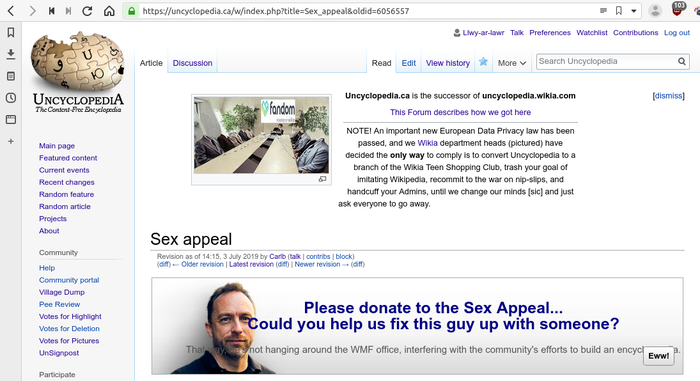
- I'm on a desktop computer. No idea what it looks like on a phone. CSS rules can be conditional on browser width and device width (with max-width and max-device-width), which might be what we need. In my case, the issue seems to be browser width. This is what I see:

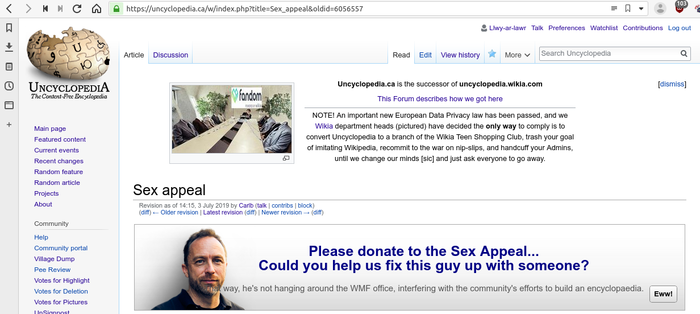
- You can see the button is overlapping "encyclopaedia". And this is what I see with a wider window:

- Judging by what I see on some other websites, I use unusually narrow windows, so other desktop users may not notice. ❦ Llwy-ar-lawr • talk • contribs • 20:21 3 July 2019